FreshRSS mit Docker-Compose installieren

Hier zeige ich euch, wie man FreshRSS mit Docker-Compose installiert und am Ende seinen ersten RSS-Feed hinzufügt.
Was ist FreshRSS überhaupt?
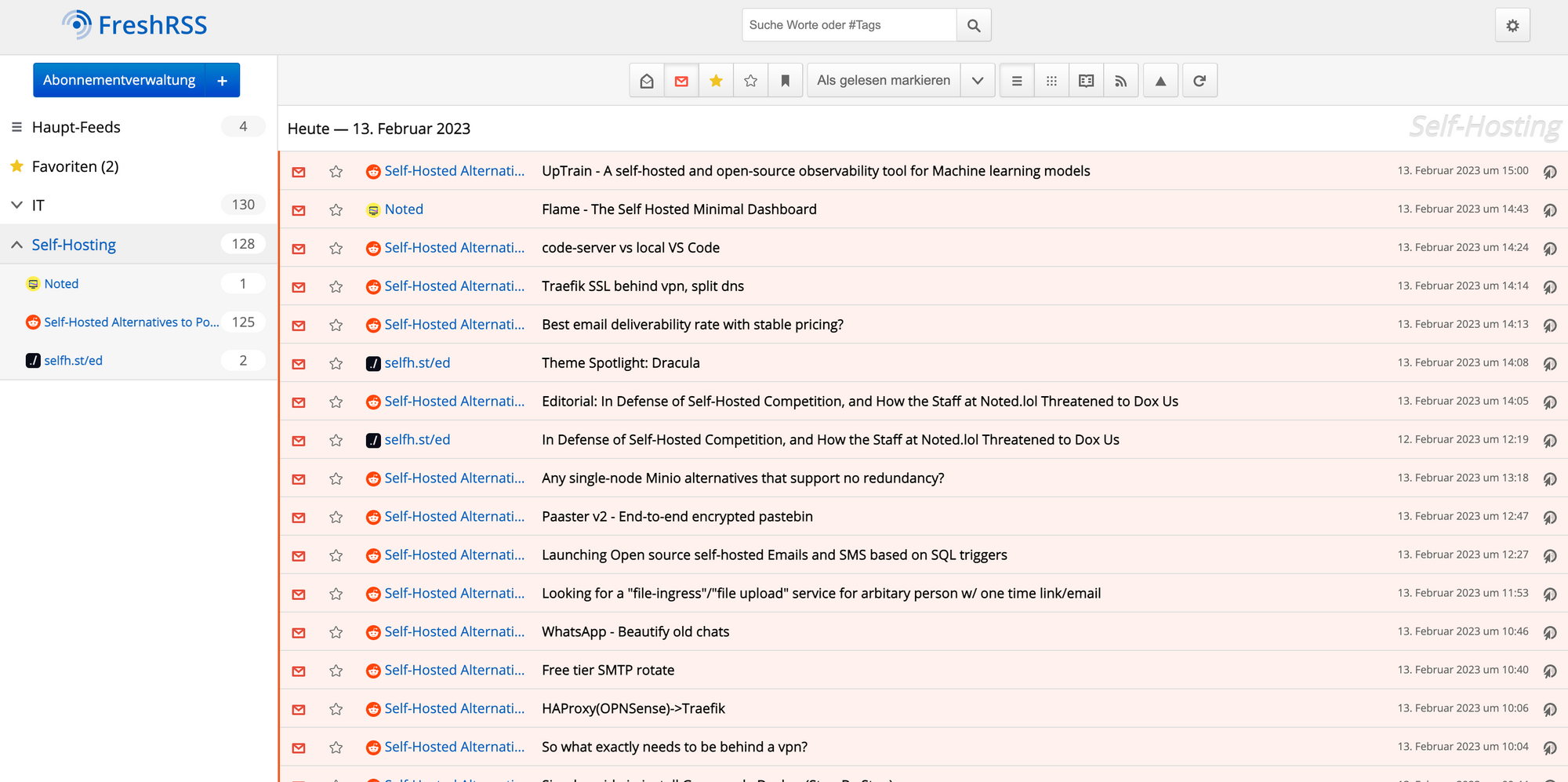
FreshRSS ist eine selbst gehostete All-in-One Lösung für jeden, der gerne RSS-Feeds speichert und bisher jeden Link einzeln aufgerufen hat. Im Grunde genommen ist FreshRSS ein Reader für RSS-Feeds. Man kann mit dem Programm Kategorien hinzufügen und kann jeden Artikel nach seinem Wunsch sortieren und das ohne Werbung.

Wie installiert man FreshRSS?
Die beste und einfachste Variante ist Docker-Compose. Mit Docker-Compose hat man eine Datei, die man nur ausführen muss und schon läuft der Container.
Ich selbst benutze oftmals Portainer für Docker-Compose, da ich dann in der Weboberfläche von Portainer, Anpassungen an der Datei machen kann und alles schön in einer GUI sehe. Ich werde euch hier beide Schritte erklären, damit ihr euren Weg selbst aussuchen könnt.
Installation ohne Portainer
Um mit der Installation zu beginnen, ist es sinnvoll, sich einen Ordner auf dem Server anzulegen, in dem man die Docker-Compose.yml speichert.
$ mkdir FreshRSS
Nachdem man einen Ordner angelegt hat, erstellt man eine Docker-Compose.yml.
$ touch docker-compose.yml
Dort kommt folgender Code rein:
version: "2.1"
services:
freshrss:
image: lscr.io/linuxserver/freshrss:latest
container_name: freshrss
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/London
volumes:
- /path/to/data:/config
ports:
- 80:80
restart: unless-stopped
Aber Achtung, ihr müsst den Code noch anpassen, wie zum Beispiel die Zeitzone und den Pfad zu der Config.
Jetzt startet ihr den Container.
$ docker-compose up -d
Jetzt startet der Container und sobald er Done anzeigt, könnt ihr drauf zugreifen.
Installation mit Portainer
Mit Portainer ist die Installation deutlich einfacher und man braucht die Shell nicht, man muss also nicht auf die Konsole.
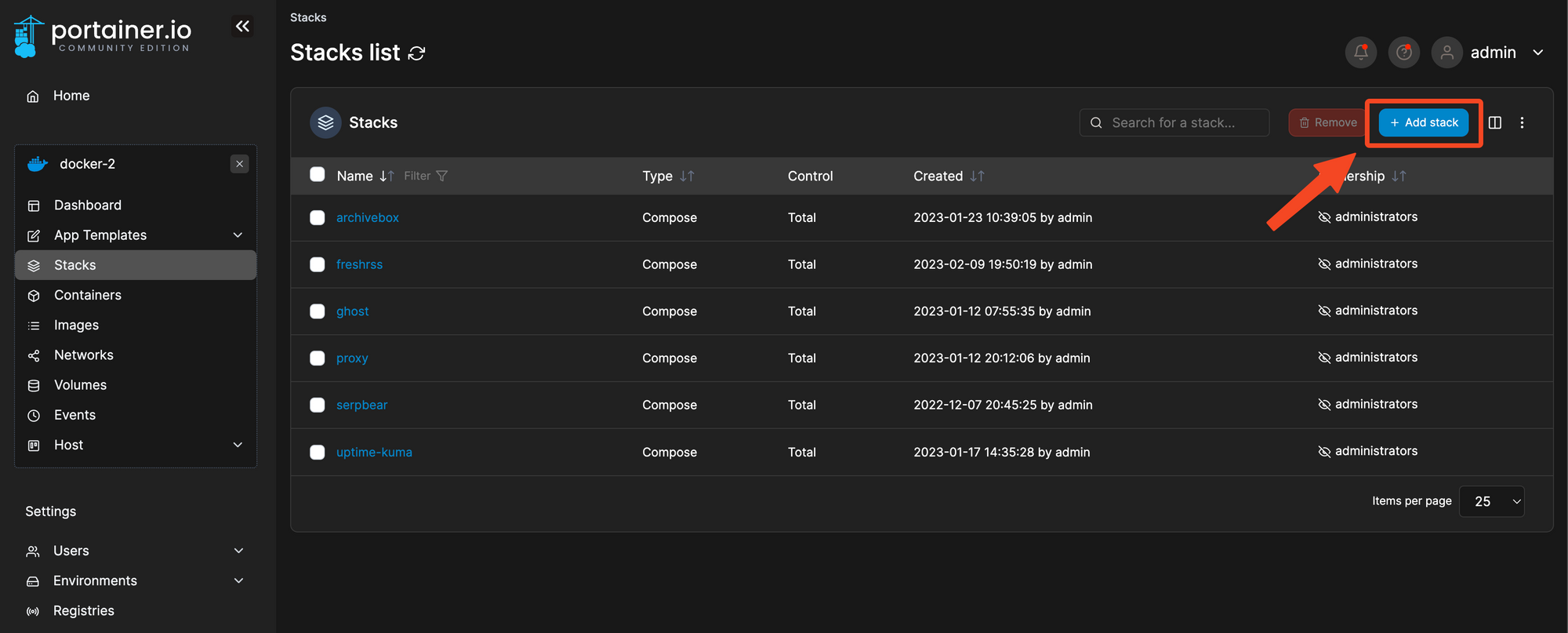
Ihr geht also erstmal auf euer Portainer und geht dort unter Stacks auf Add Stack

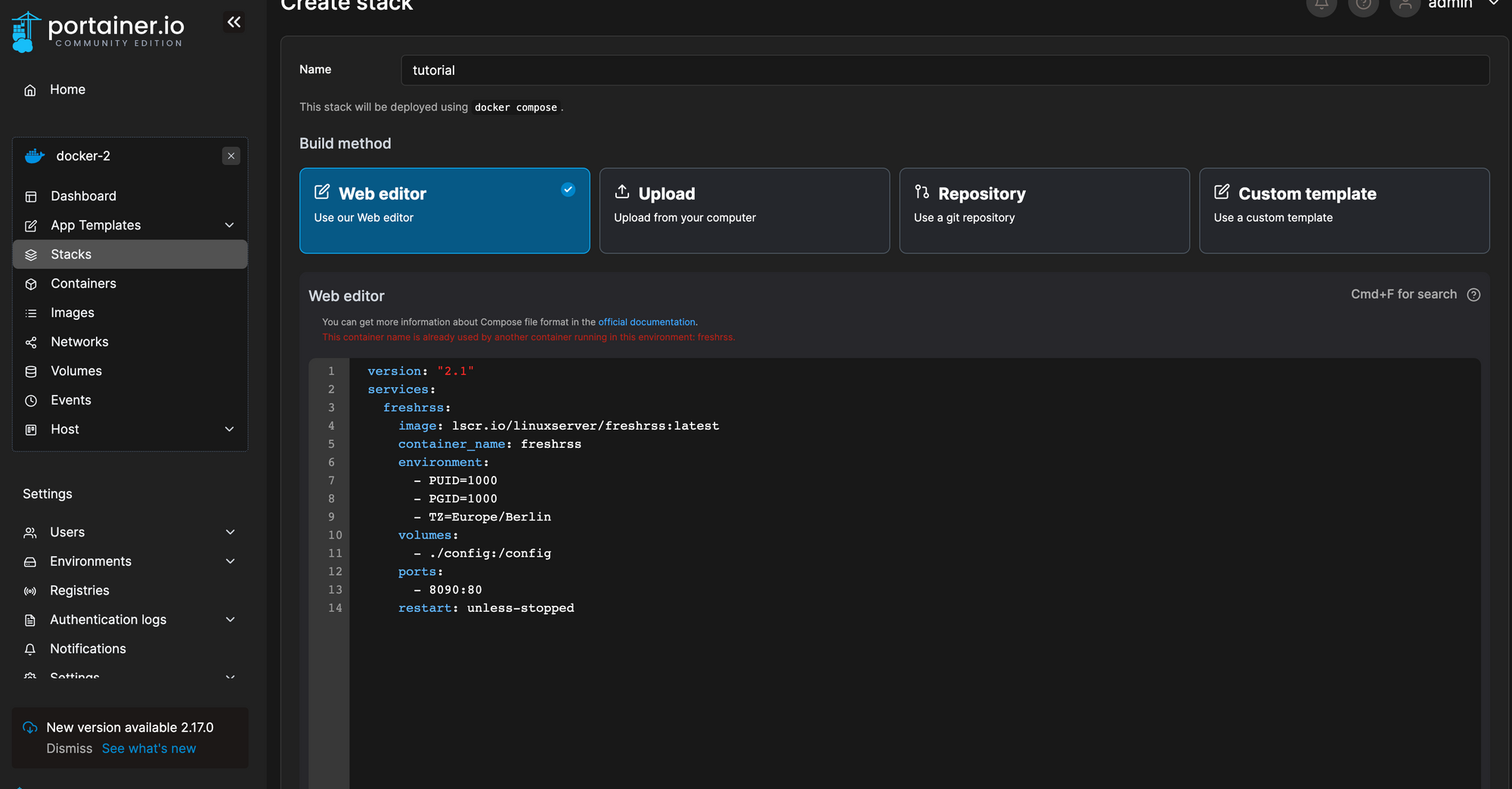
Jetzt gebt ihr eurem Stack einem Namen und fügt die Docker-Compose ein.

Sobald ihr die Docker-Compose angepasst habt, drückt ihr auf Deploy the container und schon wird euer Container erstellt und ihr könnt auf die Oberfläche zugreifen.
Das coole an Portainer ist, dass ihr jetzt alle Anpassungen direkt in diesem Stack machen könnt und nicht jedes mal die Docker-Compose.yml aufrufen müsst.
Letzte Worte
Ich liebe FreshRSS und kann es jedem nur empfehlen. Testet es doch einfach mal und schreibt gerne eure Meinung dazu in die Kommentare.

